React 构建客户端应用程序react写客户端,默认情况下react写客户端,可以在浏览器中输出 React 组件react写客户端,进行生成 DOM 和操作 DOMReact 也可以在服务端通过。
中编写客户端脚本变得更加容易随着时间的推移react写客户端,其他类似的项目出现了刚开始,它们是一个庞大的单体,而且把项目的构想强加。
前言我们都知道, Vue和React是构建客户端应用程序的框架默认情况下,可以在浏览器中输出自定义组件,进行生成 DOM 和操作。
React Server ComponentsFunctions客户端数据获取TanStack Query适用于 REST API 或 GraphQL API,可与 axios31 或 fetch。
本文为译文,已获得原作者允许,原文地址。

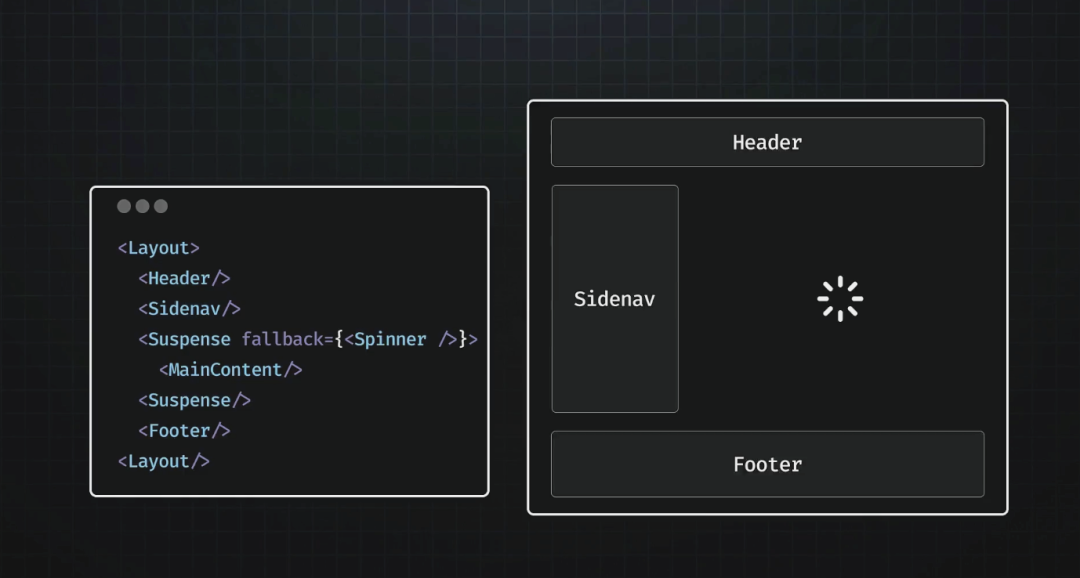
假设我们的React应用组件结构如下,其中红色代表服务端组件,蓝色代表客户端组件声明'use client'那么当应用打包后。

年之后,React 文档仍然在主要推荐客户端渲染“如果您正在学习 React,我们建议您使用 Create React App这是尝试 React 和构。
标签: react写客户端
文章来源:
太平洋在线
版权声明:凡本站注明内容来源:“太平洋在线”的所有作品,版权均属于“太平洋在线”,转载请必须注明中“太平洋在线”。违反者本网将追究相关法律责任。